728x90
반응형
Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design variants.
fonts.google.com
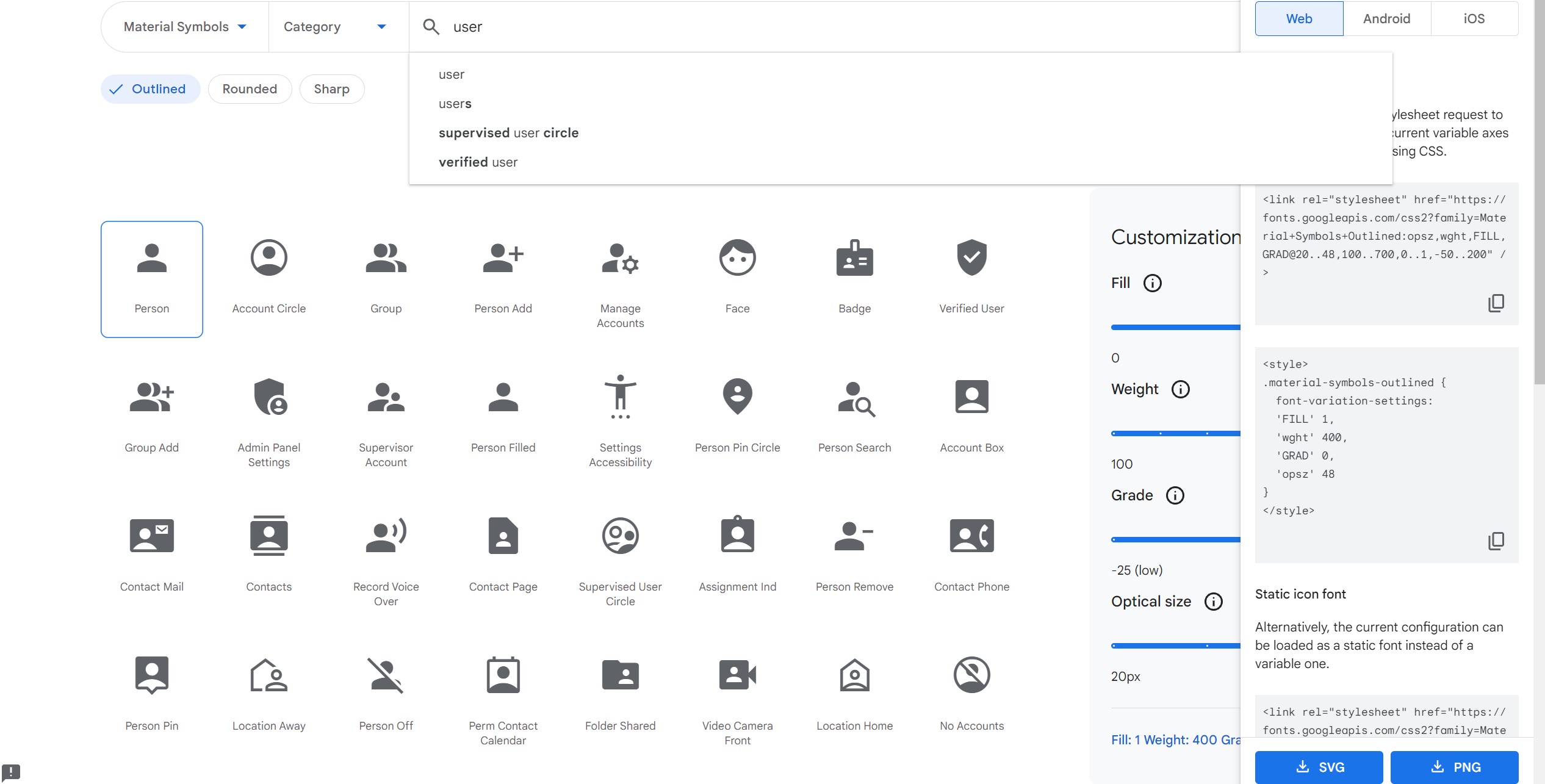
위의 사이트에서 만들고 싶은 아이콘을 가져옵니다.

검색창에 만들고 싶은 아이콘의 이름을 검색한 후 오른쪽의 svg 파란색 버튼을 클릭하여 다운로드하여 줍니다.

첫 번째 Figma 아이콘 -> file -> place image

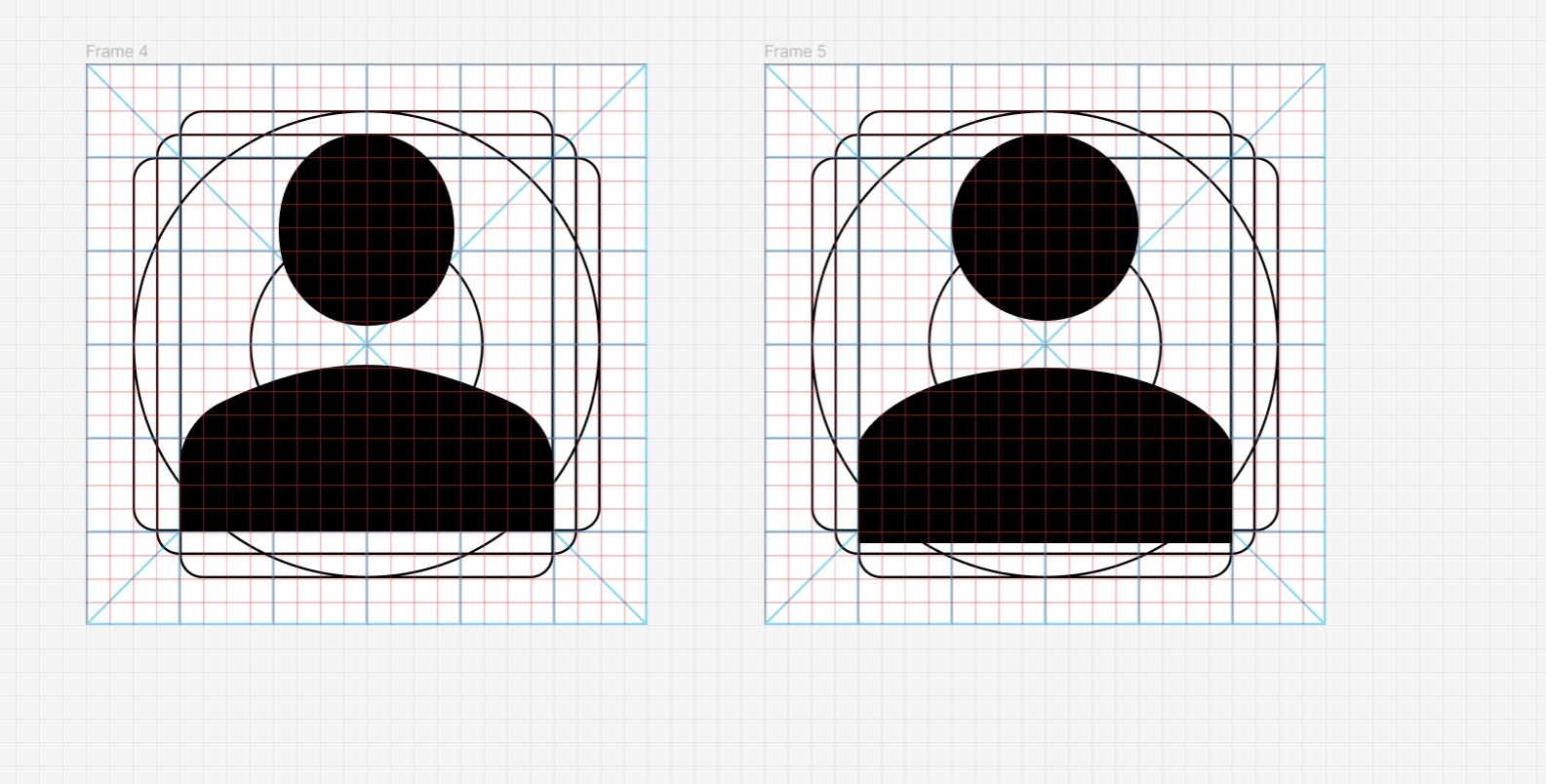
아이콘 키 라인에 해당 svg를 옮겨 넣으면 됩니다. 아이콘 키 라인은 가장 상단에 있는 학습 자료 유튜브를 시청하시면 쉽게 만드실 수 있습니다.

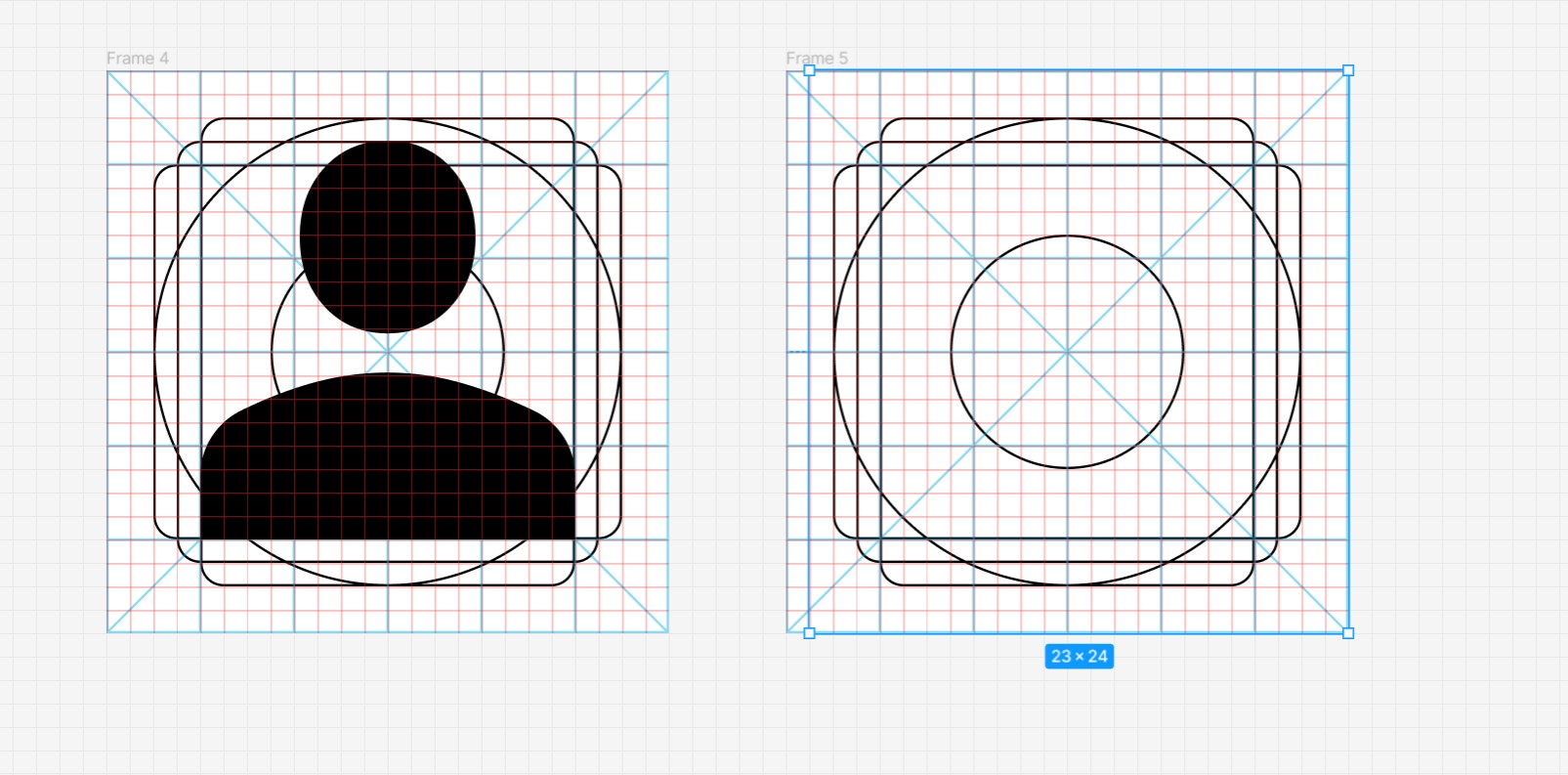
아이콘 키라인을 하나 더 복사하여 옆에 만들어줍니다.

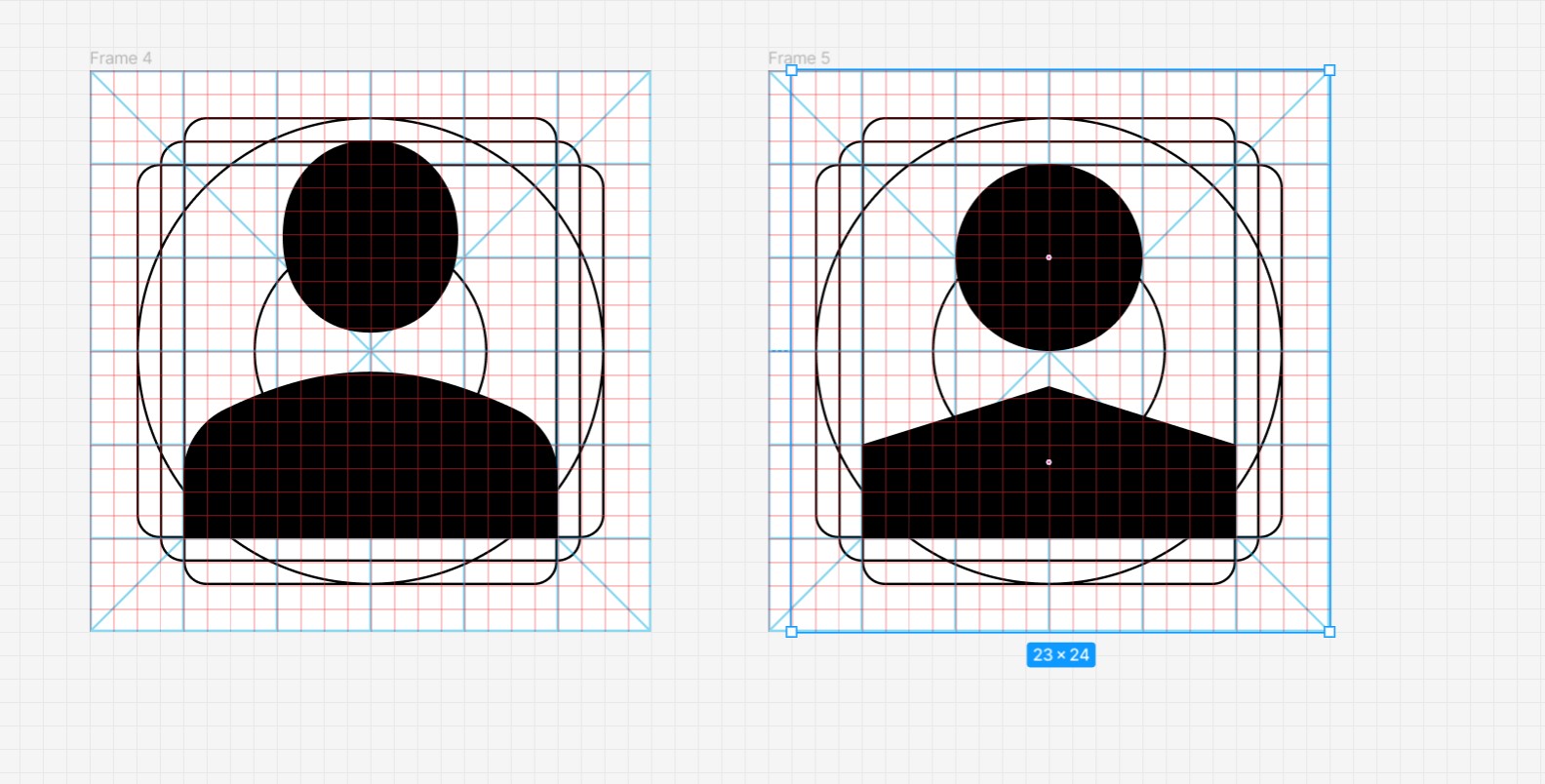
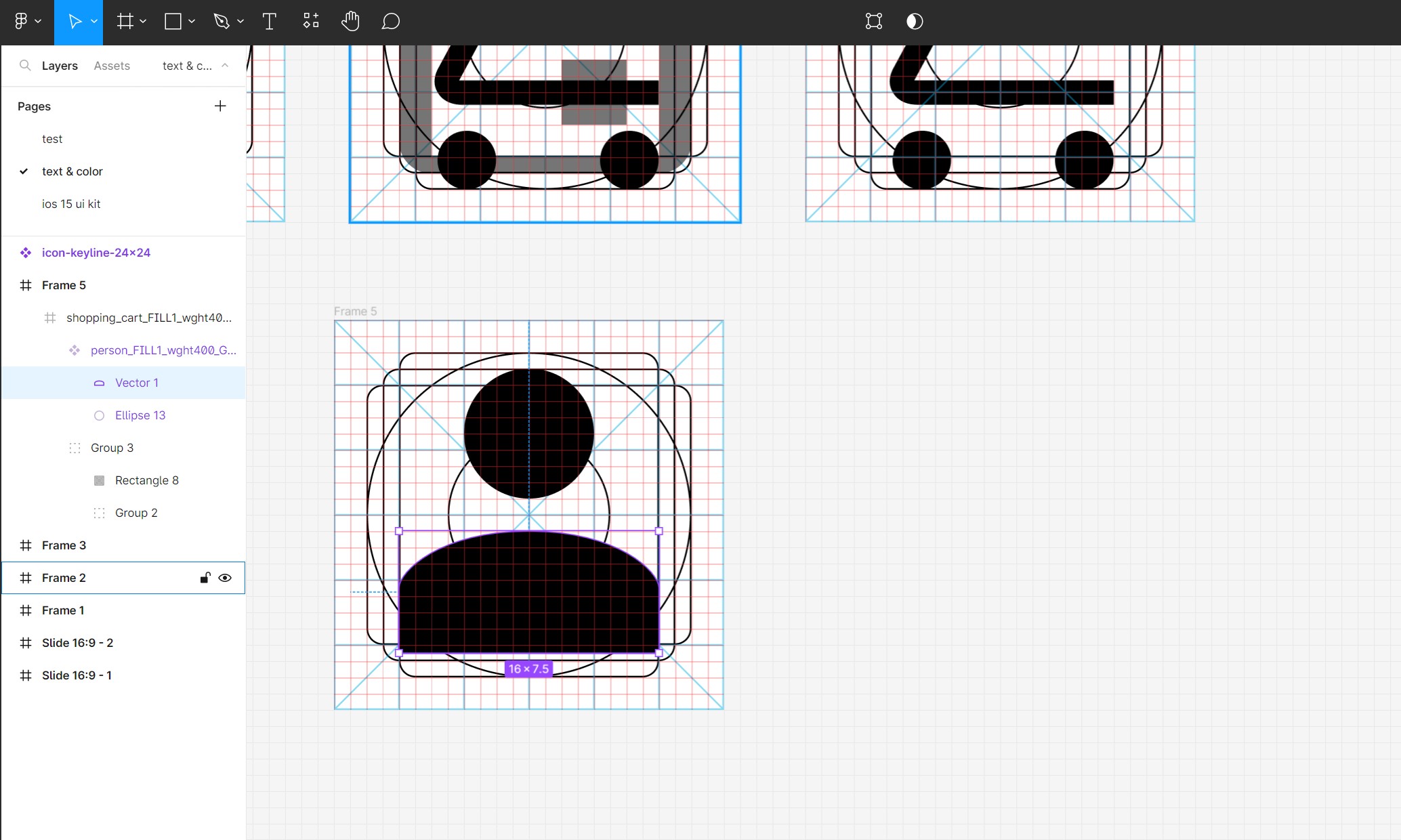
pen tool과 shape 툴을 활용하여 아이콘을 그립니다. edit object를 활용하면 조금 더 쉽게 편집이 가능합니다.

edit object는 사물을 선택했을 때 가장 상단 중앙에 사각형에 ㅇ 가 네 모서리에 있는 아이콘을 클릭하면 실행됩니다.

최종적으로 왼쪽의 svg이미지가 오른쪽의 아이콘으로 재탄생되어 만들어지게 됩니다!
728x90
반응형
'프로그램 툴 > 피그마 Figma' 카테고리의 다른 글
| 피그마 Figma 기초강좌 파해치기 [ 이미지 불러오기 ] (0) | 2023.01.01 |
|---|---|
| 피그마 기초강좌 파해치기 [Auto Layout을 활용한 피그마 버튼 ] (0) | 2022.12.30 |
| 피그마 기초강좌 파해치기 [ 버튼 생성 베리에이션 ] (0) | 2022.12.28 |
| 피그마 기초강좌 파해치기 [프레임 생성] (0) | 2022.12.21 |
| 피그마 기초강좌 파해치기 [피그마 text style] (0) | 2022.12.20 |