728x90
반응형
[버튼 컴포넌트 제작하기]
- 컴포넌트란 ? 두번 이상 재사용될 UI Asset
[text 스타일 지정하기]
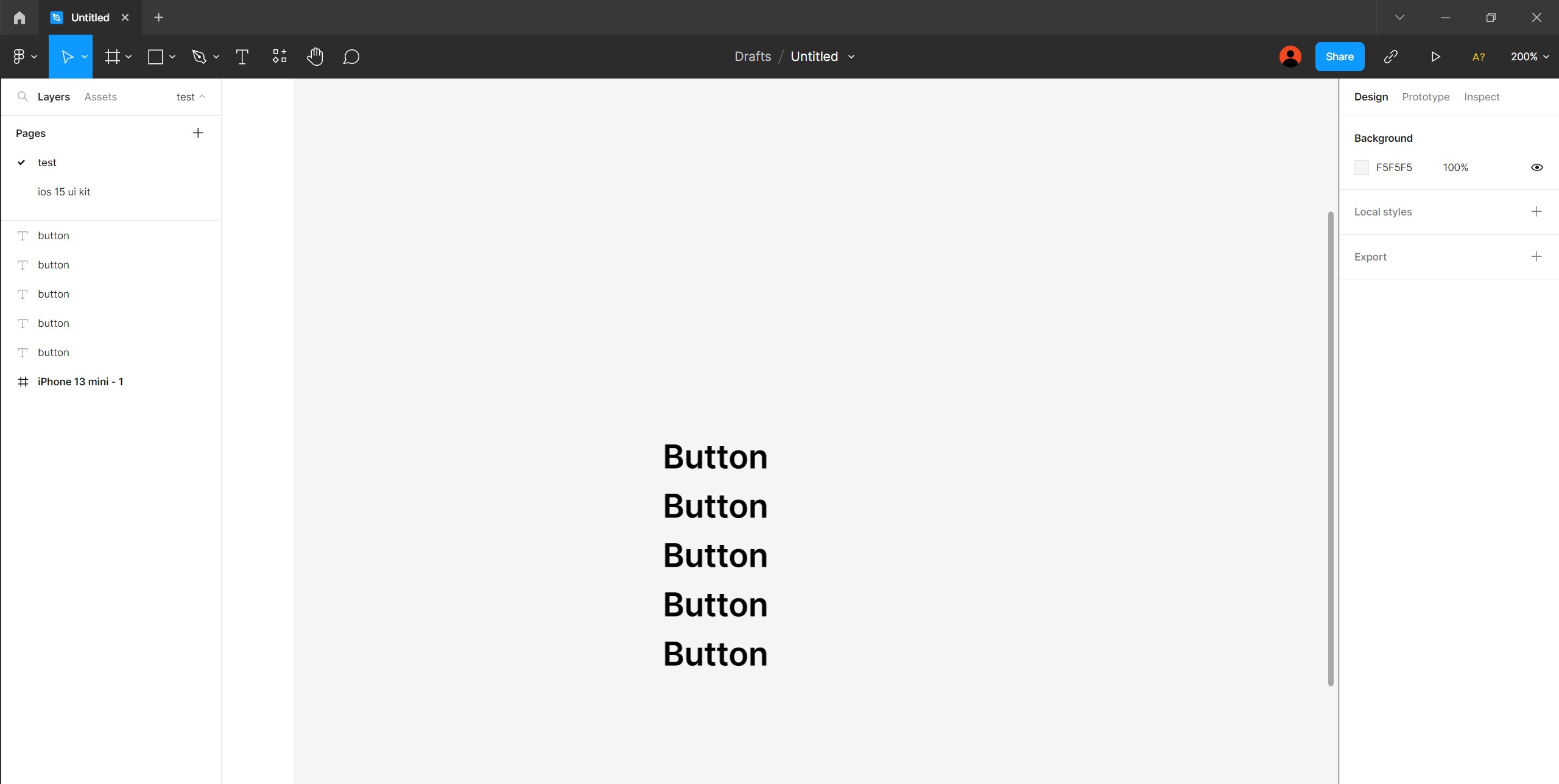
- Create Style 기능으로 버튼의 Text 스타일 만들기
- text를 입력할때는 text단축키 t를 누른다
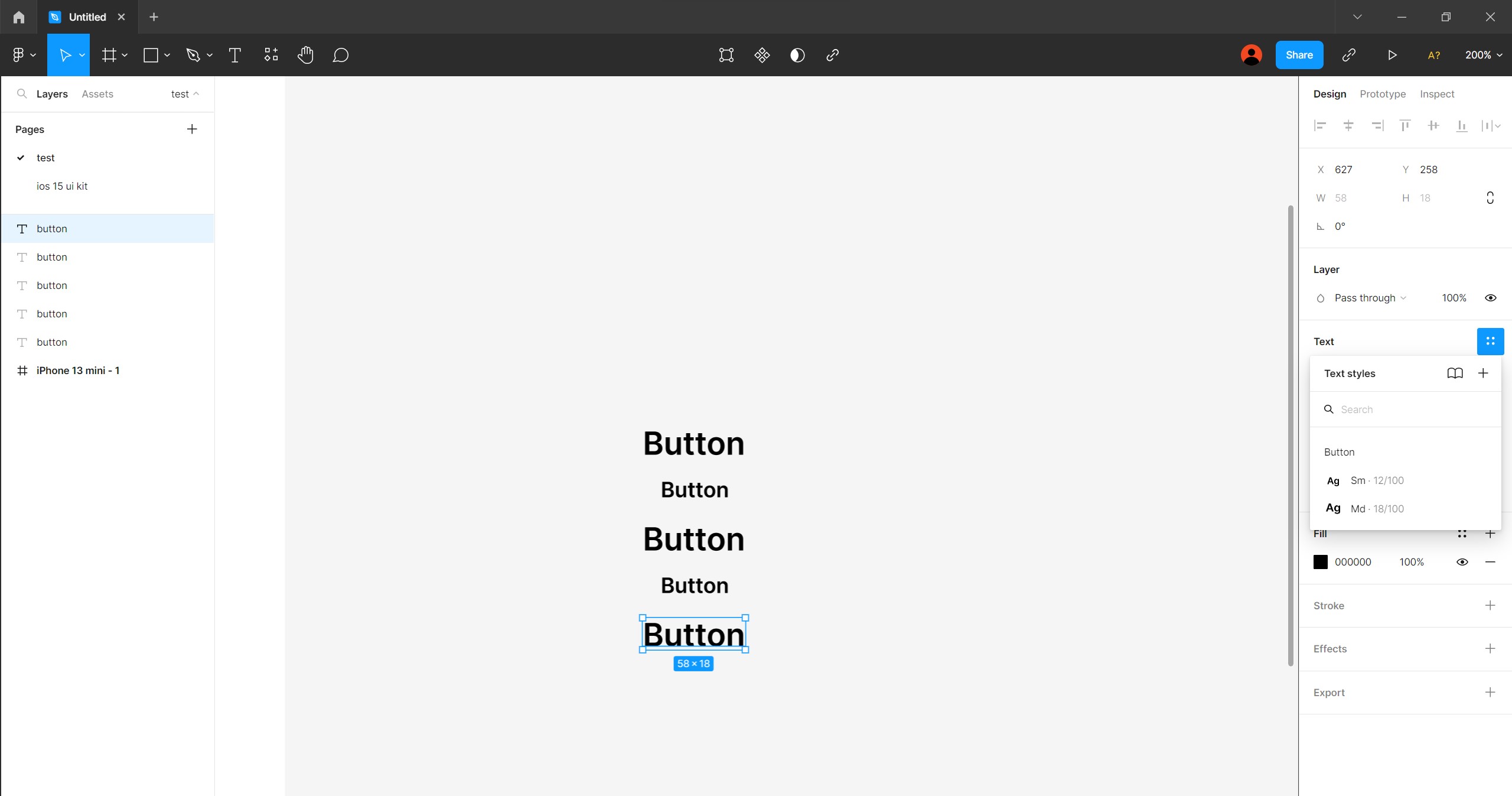
- text입력 후 우측 design패널에서 button text 편집
- 항상 문자의 시작을 대문자로 하고싶을 경우 type details -> letter case -> title case
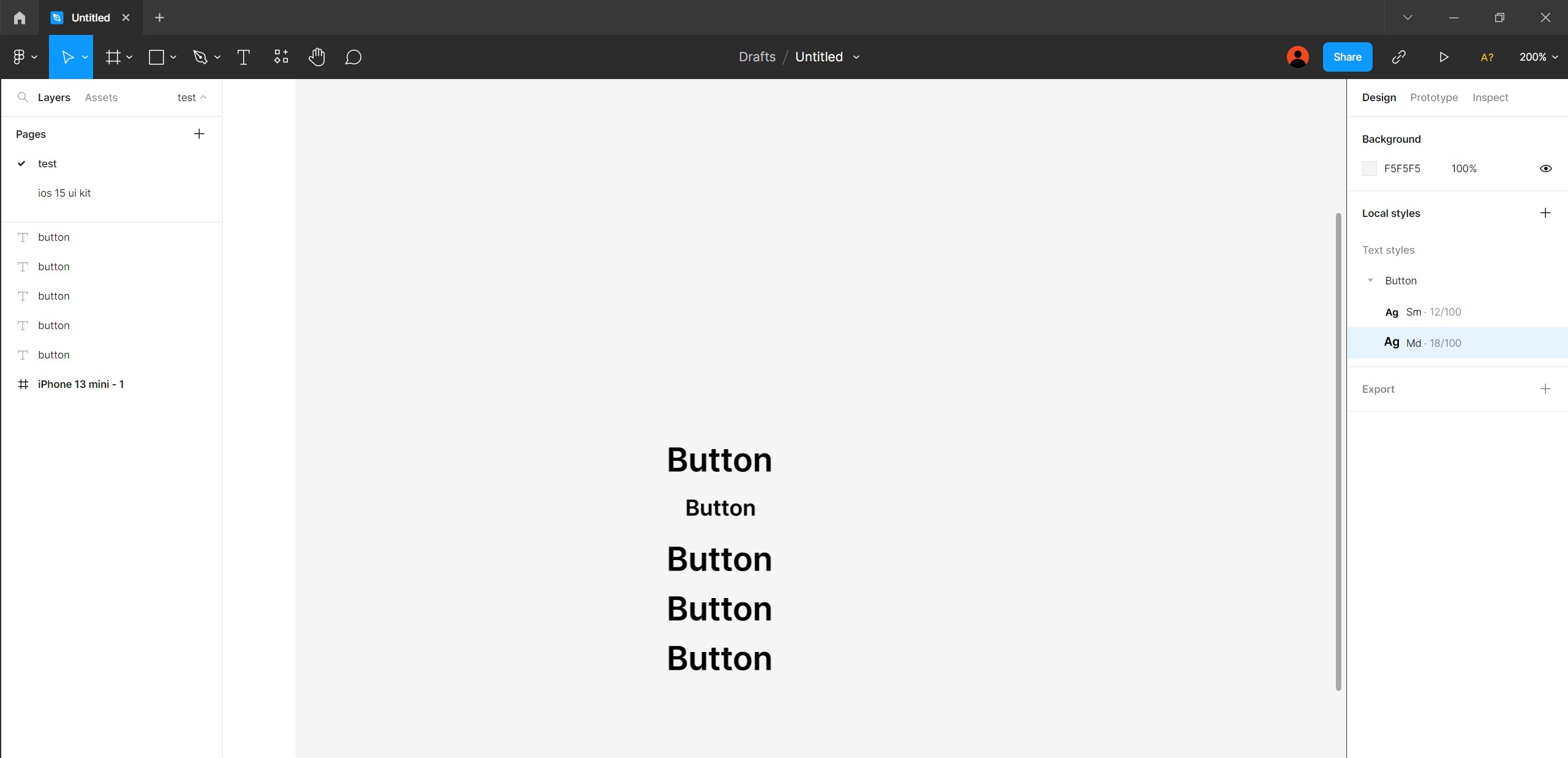
- 같은 폰트 다른 사이즈의 폰트 생성 (복사 기능 활용)
- 오른쪽 design 패널 -> style -> create style -> 같은 폰트 다른 사이즈의 폰트 생성 -> design 패널의 text에 스타일 생성된것을 확인할 수 있다
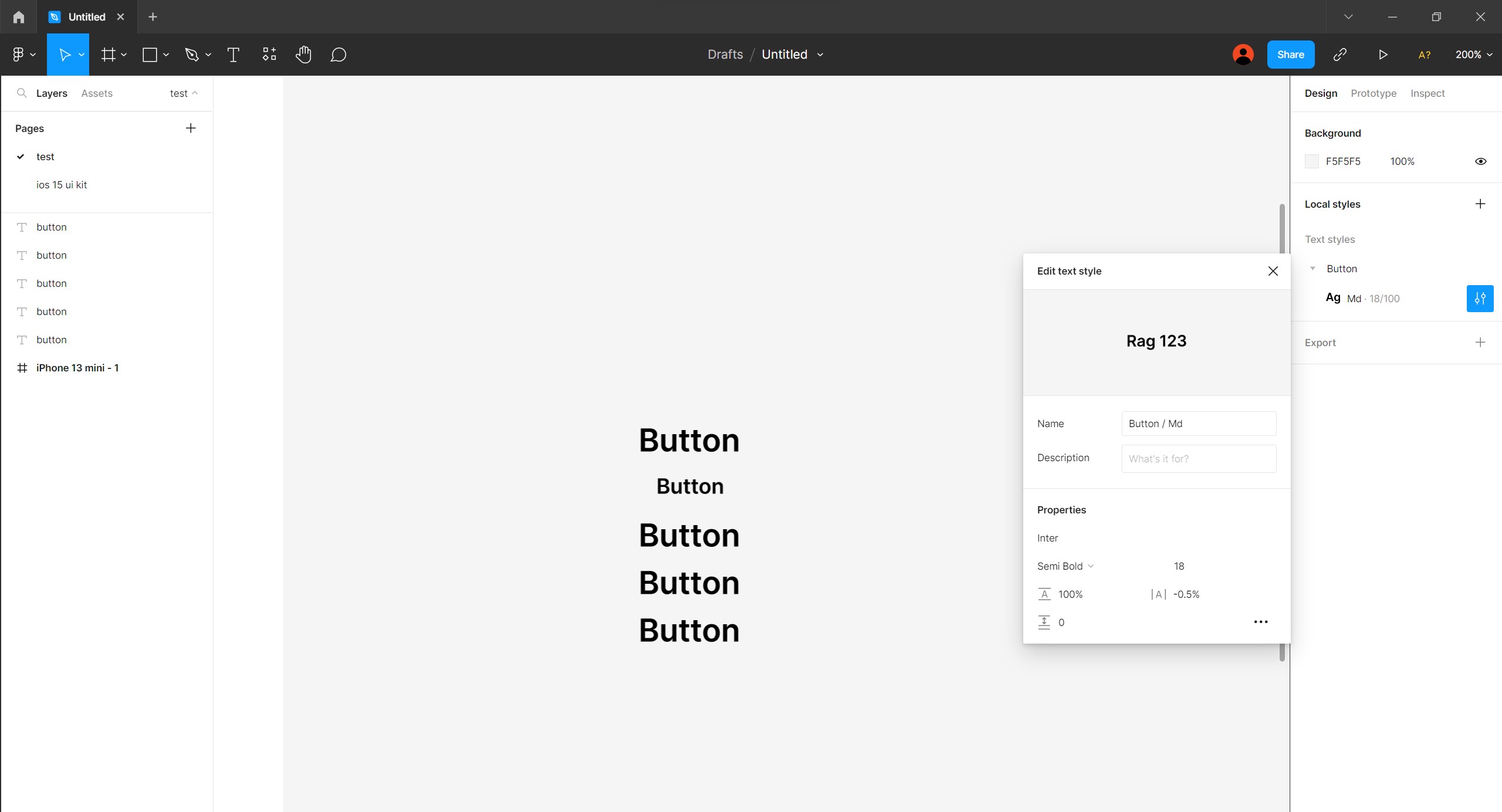
[text 스타일 편집하기]
- 오른쪽 design 패널 -> style -> 우클릭 -> edit style
[text 복사]
- 일반 일러스트, 포토샵과 동일하게 alt + shift
- command + d를 누르면 같은방향으로 객체 복사




같은 폰트의 다른 사이즈 스타일을 생성하기위해 위와 동일한 방법으로 글자 선택후 우측 design 패널에서 edit text style -> name -> Button / Md 와 같은 네임 설정


728x90
반응형
'프로그램 툴 > 피그마 Figma' 카테고리의 다른 글
| 피그마 기초강좌 파해치기 [Auto Layout을 활용한 피그마 버튼 ] (0) | 2022.12.30 |
|---|---|
| 피그마 기초강좌 파해치기 [피그마 Icon 만들기] (0) | 2022.12.29 |
| 피그마 기초강좌 파해치기 [ 버튼 생성 베리에이션 ] (0) | 2022.12.28 |
| 피그마 기초강좌 파해치기 [프레임 생성] (0) | 2022.12.21 |
| 피그마 기초강좌 파해치기 [피그마 UI 키트활용] (0) | 2022.12.19 |