728x90
반응형
오늘은 일러스트 반사효과 만들기에 대해 알아보고자 합니다. 반사효과는 그림자보다 자연스러운 효과를 넣을 수 있어 많은 사람들이 아래의 방법을 사용합니다. (그림자 효과를 알고 싶다면 아래 글을 참조해도 좋을듯 합니다.)
일러스트 아이콘에 그림자 만들기
오늘은 일러스트 아이콘에 그림자를 만드는 방법을 알아보도록 한다! 어플 아이콘을 디자인하거나 캐릭터를 디자인할때 그림자를 넣어주기만해도 느낌이 확 달라진다! 쉬운 방법으로 일러스트
realisationz.tistory.com

반사하고 싶은 아이콘/개체를 가져옵니다.

그리고 동일한 개체를 alt키 + shift 를 활용해 복사 한 후 오른쪽 버튼을 클릭해 reflect-horizontal을 클릭합니다.

일러스트 물체를 반사시켰다면 기존의 물체에 가장 가까이 배치시킵니다.


아래에 만든 복사한 개체를 클릭하고 오른쪽 패널에 transparency에서 make mask를 누르면 오른쪽과 같은 화면이 나오게 됩니다. (오른쪽 패널에 transparency가 없다면 window에서 찾아야 합니다)

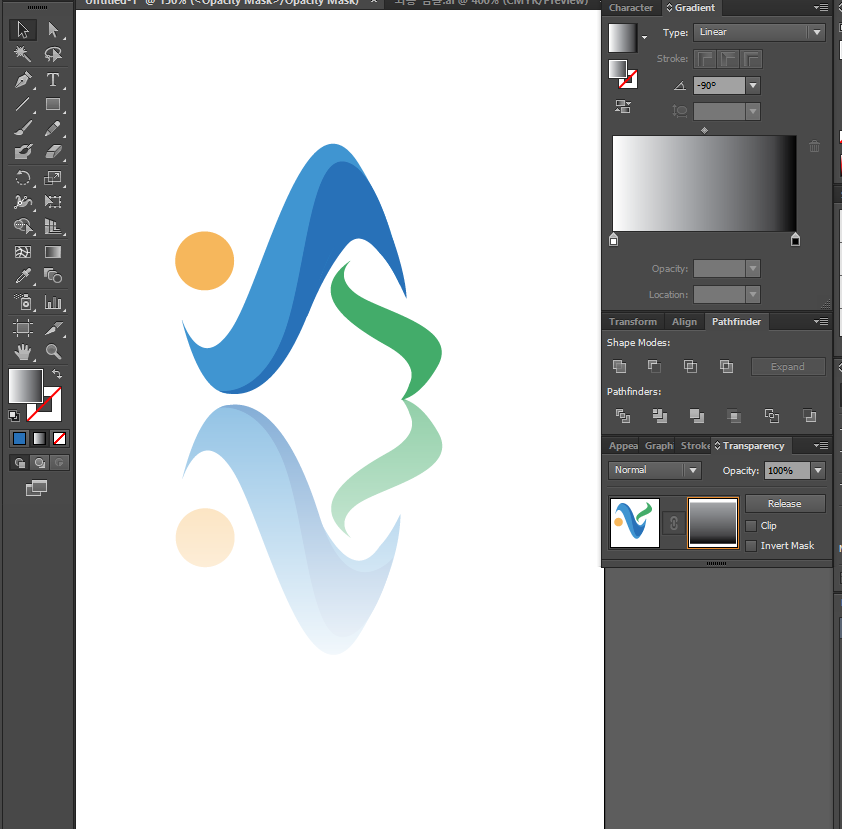
마스크 만들기를 완료했다면 그 상태에서 반사가 될 개체의 크기에 맞는 정사각형을 그려주고 그 위에 바로 그라디언트 툴을 눌러 방향을 맞게 반사효과를 주면 됩니다.

그렇게 되면 이렇게 반사효과가 있는 것처럼 자연스럽게 반사효과가 드리워지는 것을 볼 수 있습니다.

이렇게 일러스트 반사효과 만들기 끝!
728x90
반응형
'프로그램 툴 > 일러스트레이터' 카테고리의 다른 글
| 일러스트레이터 GTQi 연습 Day7 (0) | 2022.02.06 |
|---|---|
| 일러스트 아이콘에 그림자 만들기 (0) | 2021.08.17 |
| 일러스트 패턴 브러쉬 만들기 (0) | 2021.08.15 |
| 일러스트 쉐이프 빌더 활용한 무지개 일러스트 (0) | 2021.08.15 |
| 일러스트 불규칙 패턴 만들기 (0) | 2021.08.11 |