오늘은 일러스트 아이콘에 그림자를 만드는 방법을 알아보도록 한다! 어플 아이콘을 디자인하거나 캐릭터를 디자인할때 그림자를 넣어주기만해도 느낌이 확 달라진다! 쉬운 방법으로 일러스트 아이콘 그림자를 넣어보자.


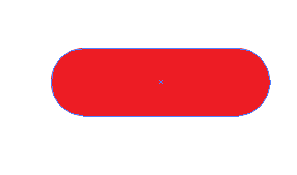
rounded rectangle tool을 활용해 위의 사진과 같이 만든다. ( ↑ 은 알 값이 커지고 ↓은 알값이 작아진다) -> 개체를 꼭 잡은 채로 키보드의 방향키를 눌러줘야 한다.


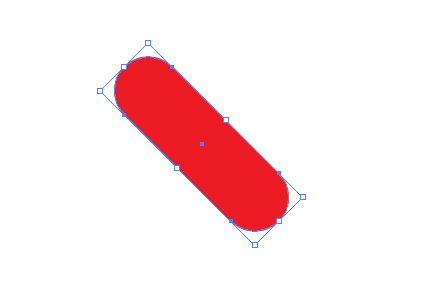
왼쪽 사진처럼 누워있던 개체를 shift를 눌러 회전시키고 동일하게 오른쪽에 개체를 복사한다.


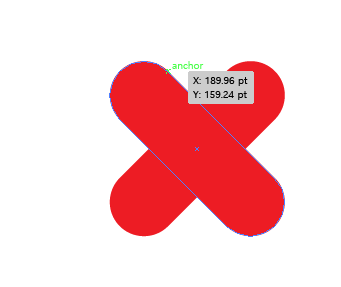
동일하게 복사를 하고 오른쪽 버튼을 클릭해 복사한 개체를 reflect-vertical 한다. 그리고 align툴을 활용해 horizontal align center & vertical align center로 중심을 맞춰준다.

이상태에서 개체 하나를 클릭해 하트의 크기에 맞게끔 거리를 조절한다.


하트를 완성했다면 그림자가 될 하트 개체 하나를 더 복사한다. 여기서 하트가 바로 오늘만들 일러스트 아이콘의 메인이다!

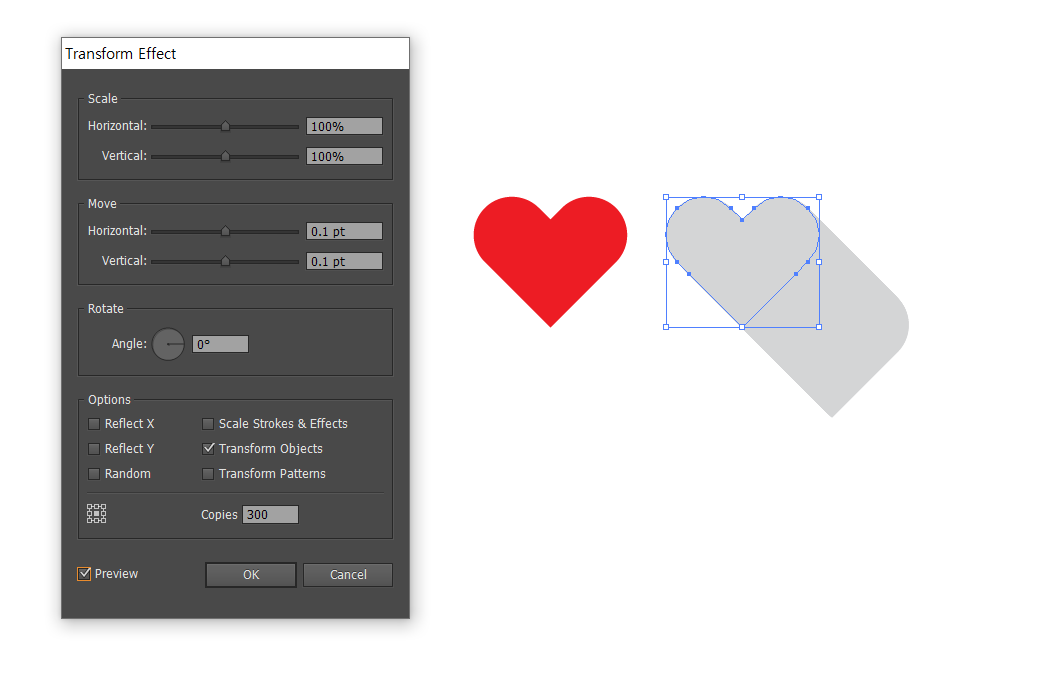
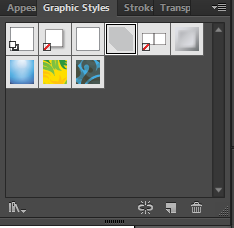
일러스트 아이콘을 만들었다면 복사한 개체를 늘어지는 것처럼 표현하기 위해 effect-distort&transform-transfrom을 들어가면 위와 같은 창이 나오는데 위의 사진과 동일하게 옵션들을 선택한다. 그러면 하트(일러스트 아이콘)가 저렇게 늘어지는데 이 그대로 graphic styles에 개체를 끌어 넣는다.
🎄 graphic styles는 대체로 오른쪽 패널에 있는데 없다면 상단 windows에서 추가해야한다.



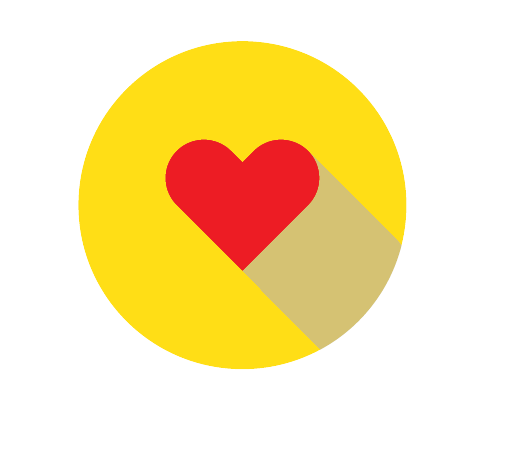
Ctrl + C, Ctrl + B로 원래의 개체인 하트의(일러스트 아이콘) 뒤에 하트를 또 만들고 아까 graphic style에 있던 개체를 눌러 백에 하트 그림자를 넣어주고 오른쪽 노란색 원과 같은 배경을 만들어준다.

align툴을 활용해 중심에 서도록 배치한다. 이 상태에서 가장 아래의 노란 원을 ctrl + c & ctrl +f 클릭하여 그대로 마우스 오른쪽을 클릭해 arrange - bring to front를 눌러준다.

바로 이 상태에서 모든 개체들을 드래그하고 다시 오른쪽 버튼 - making clipping mask를 눌러준다.

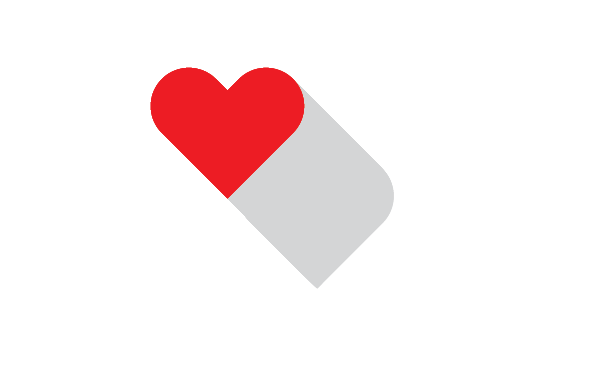
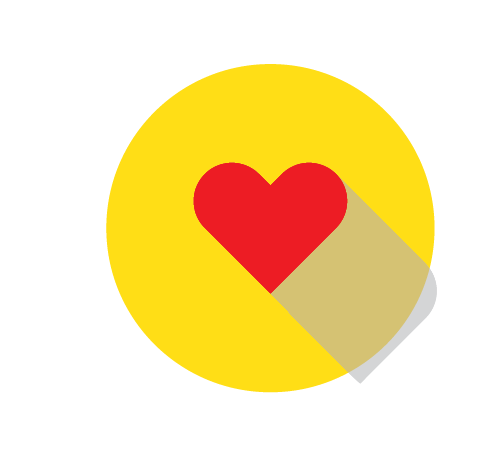
그러면 아까 원의 라인에 튀어나왔던 그림자가 사라지고 하트가(일러스트 아이콘) 깔끔하게 완성이 된다
이렇게 일러스트 아이콘에 그림자 만들기 끝!😁
'프로그램 툴 > 일러스트레이터' 카테고리의 다른 글
| 일러스트레이터 GTQi 연습 Day8 (0) | 2022.02.07 |
|---|---|
| 일러스트레이터 GTQi 연습 Day7 (0) | 2022.02.06 |
| 일러스트 반사효과 만들기 (0) | 2021.08.17 |
| 일러스트 패턴 브러쉬 만들기 (0) | 2021.08.15 |
| 일러스트 쉐이프 빌더 활용한 무지개 일러스트 (0) | 2021.08.15 |