728x90
반응형
[피그마 파일 여는방법]
좌측 Team project의 +버튼 -> desgin파일
[피그마 파일 삭제 & 복구]
- 삭제 : 파일 선택 -> 우클릭 -> 삭제
- 복구 : 파일 선택 -> 우클릭 -> 삭제 -> undo 클릭 -> 복구
[피그마 무료 플랜 vs 유료 플랜]
- 무료로 사용할 경우 1개 이상의 프로젝트를 추가할 수 없다 (프로젝트 목록 제한)
- 디자인 파일 개수 제한 (최대 3개)
- 무료에서도 뷰어를 누구나 공유하고 볼 수 있다 (단, 파일을 공유하는 순간 private projects 불가능)
[UI키트 활용]
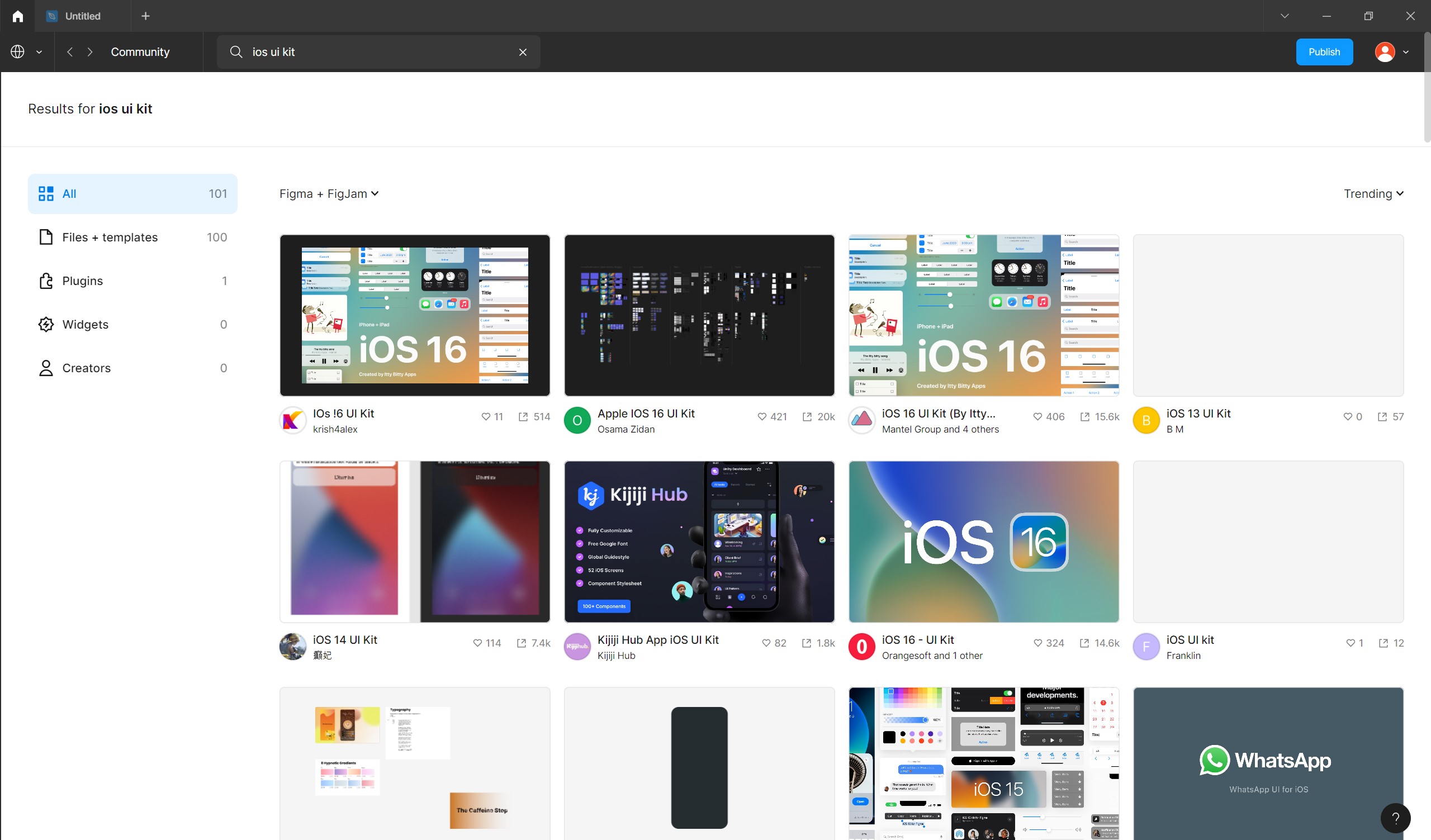
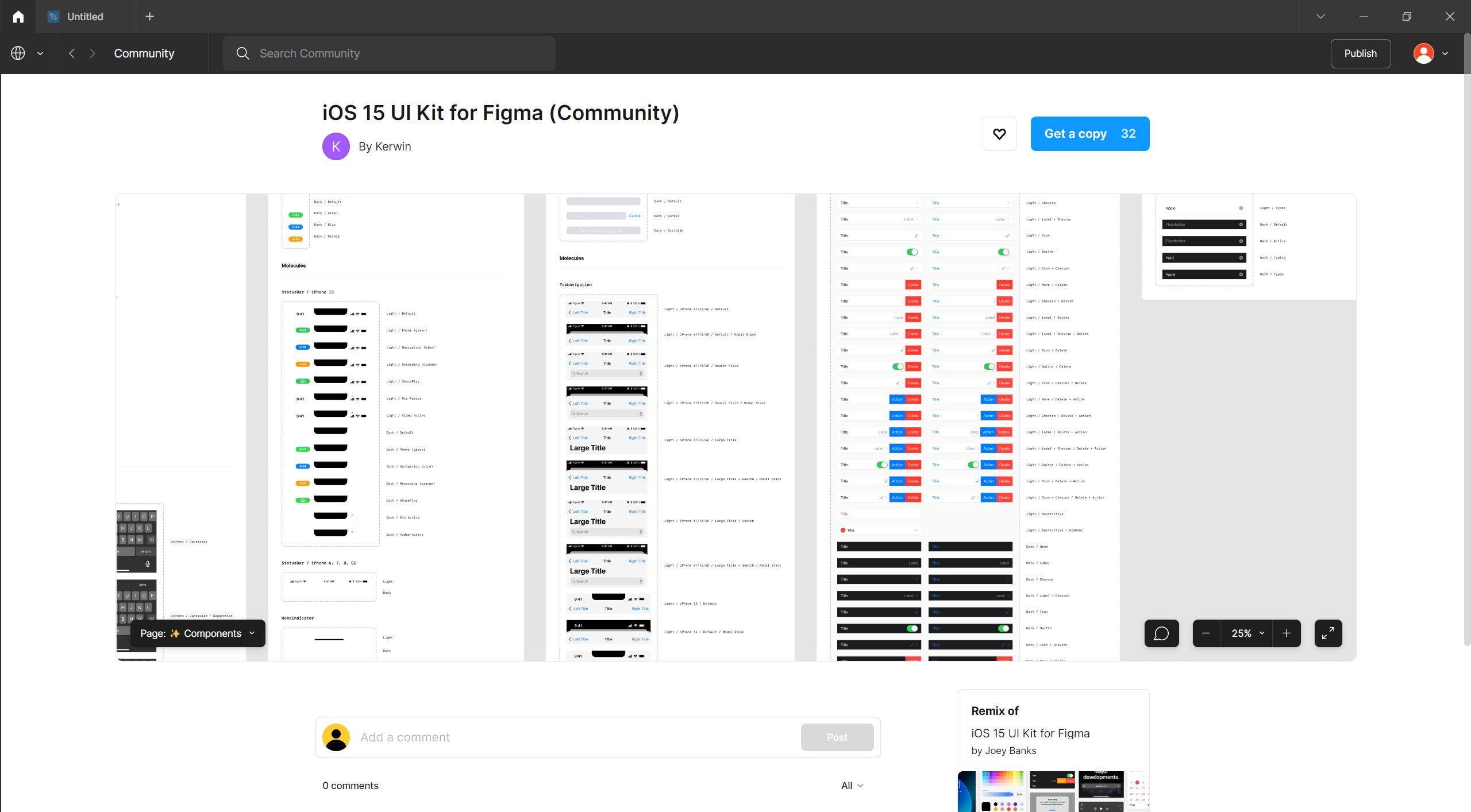
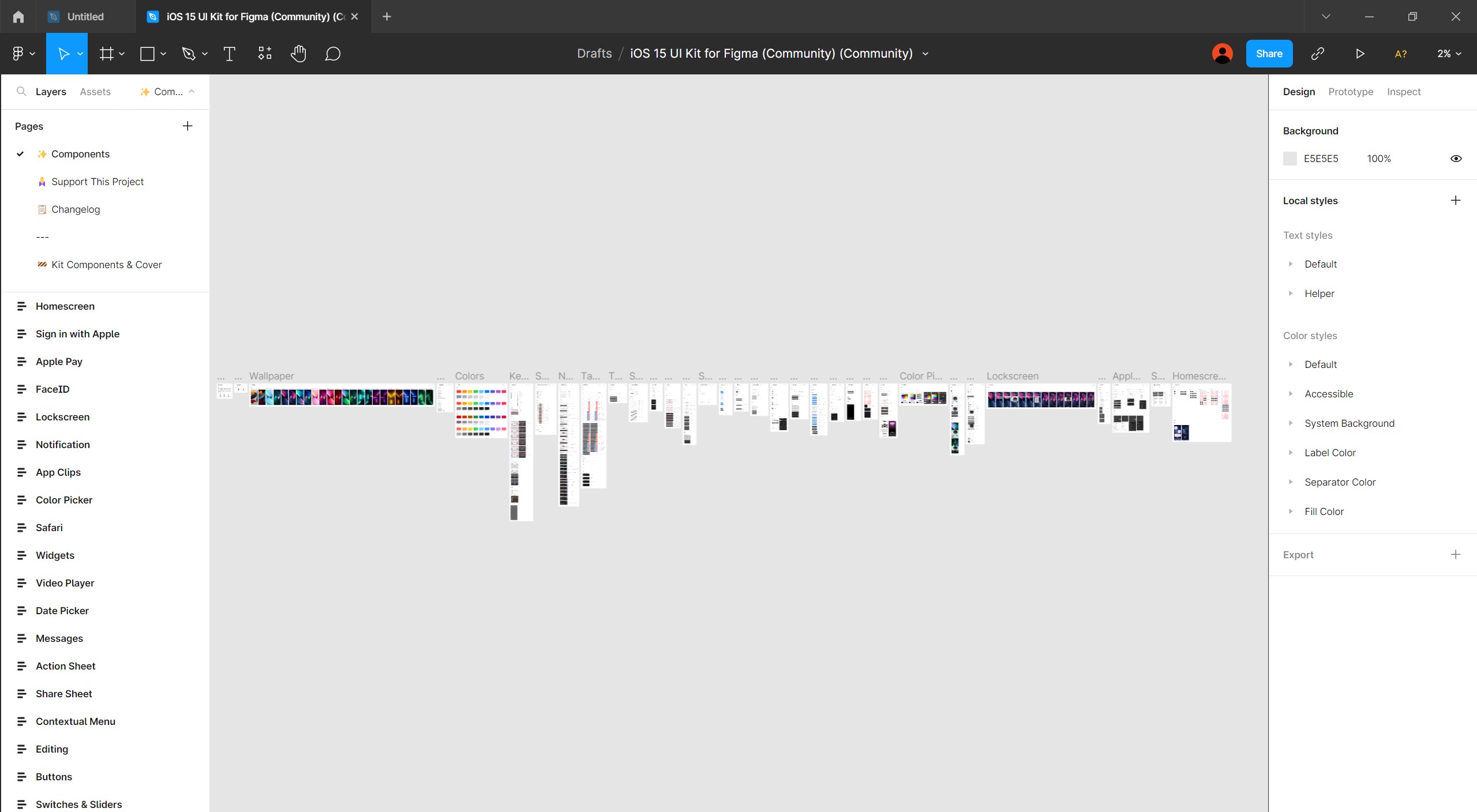
- Home -> Explore Community -> ios 15 ui kit Design 검색 -> joeu banks 파일 -> 우측 상단 duplicate 버튼 -> duplicate -> layer패널 오른쪽 assets 패널 탭 활성화 -> 검색창 영역 status 컴포넌트 검색
[피그마 파일 page 추가하는 방법]
- layer패널 page + 버튼




[피그마 캔버스 정렬]
- 우측 design패널 -> align -> tidy up -> 마우스 드래그로 원하는 만큼 조절 가능
[모바일 프레임 tab bar 컴포넌트 배치 방법]
- 좌측 asset -> status 검색 -> 프레임안에 배치 -> 우측 design 패널 -> align -> 프레임에 맞추어 사이즈 조절 -> 프레젠테이션 뷰에서 컴포넌트 확인
[모바일 프레임 constraints 활용 방법]
- status 선택 -> 우측 design패널 -> constraints -> left and right & bottom(하단인지 상단인지 선택)
- 스크롤을 해도 그 자리에 고정되어있거나 리사이징
[연정's figma 커리큘럼]
- 버튼 생성하기 part 1 - 3
- 여기에서 부족한 부분을 다른 영상을 통해 참고
728x90
반응형
'프로그램 툴 > 피그마 Figma' 카테고리의 다른 글
| 피그마 기초강좌 파해치기 [Auto Layout을 활용한 피그마 버튼 ] (0) | 2022.12.30 |
|---|---|
| 피그마 기초강좌 파해치기 [피그마 Icon 만들기] (0) | 2022.12.29 |
| 피그마 기초강좌 파해치기 [ 버튼 생성 베리에이션 ] (0) | 2022.12.28 |
| 피그마 기초강좌 파해치기 [프레임 생성] (0) | 2022.12.21 |
| 피그마 기초강좌 파해치기 [피그마 text style] (0) | 2022.12.20 |