플로우차트 내 도형은 무엇일까?
여러 플로우차트 사례를 보면 항상 의미를 모르는 도형들이 함께 설계되어 있다. 가장 기본적인 각 도형별 의미와 어떤 상황에 넣어야 하는지 알아보고자 한다.
Become a User Flow mapping master with these 10 simple tips in 2023 | User flow, User flow diagram, Flow map
As Product Managers, being the central touchpoint between users, your dev team, and the business means we have to navigate the complex interplay between the users’ needs, the available tech stack…
www.pinterest.co.kr
User flow VS flowchart: Similarities and differences of two commonly mixed-up diagrams | User flow, Flow chart, Flow chart desig
www.pinterest.co.kr
flow chart symbol meanings | Flow chart, Business flow chart, Flow chart template
www.pinterest.co.kr
- 시작과 끝 : 둥근 사각형
- 처리과정 : 직사각형 처리기호
- 숫자/글 입출력 : 평행사변형 기호
- 비교를 위해 사용되는 판단 : 마름모 기호
- 기호를 순서대로 나타낼때 화살표 사용 *참고 : 화살표가 겹칠 수는 없다
이러한 도형들을 가지고 플로우차트를 작성하게 되는데 처음 플로우차트를 만들다 보면 여기에 이 도형을 사용하는 게 맞는지 헷갈리기도 하다. 그럴 때는 핀터레스트나 비핸스 등 플로우차트를 설계한 다양한 사례들을 참조해 어떻게 도형이 사용되었는지 확인해 보면 해당 기능에 대해 보다 알 수 있을 것이다!

플로우차트의 정의 / 작성법
- 단순 화면 이동이 아닌 자세한 정보가 들어있고 어떤 조건에서 어떤게 들어간다 하는 조건부 수식이 들어감
- ex) 필수정보를 입력했는 각 안 했는가라는 특정 기준으로 플로우차트 이동
- 플로우차트이동이 완료된 이후에 와이어프레임을 기준으로 동선을 정리 가능
- 많이 사용하는 플로우차트 -> 특정 화면 액션 내에서 다시 어떤 액션이 일어났는가 설정 이후 다음 화면으로 넘어간다

- 실무에서는 디테일하게 어떤 정보들을 가지고 있는지까지 포함하고 있다 (성공 시/실패 시/팝업 등등) -> 규모가 큰 프로젝트일수록 플로우차트에서 얼마나 디테일하냐가 중요!
- 가능하면 화면이 이동할때 어떤 조건이 필요한지에 대해서 생각해보아야 한다 (변형 케이스 등 개별 사례 고려)

* 로직/화면간의 연결 관계/콘텐츠 내용을 고려해 플로우차트를 기획해야 한다
플로우차트와 사용자 여정의 차이점?
- 사용자 여정은 사용자가 서비스를 접하게 되는 시작점부터 함께한다. ex) 삼성 노트북을 사기 위해 다양한 사이트를 모바일 앱을 통해 찾는 것부터가 사용자 여정의 시작! 되며 감정이 포함된다는 점에서 다르다
- 플로우차트 : 탐색부터 체크아웃까지 사이트에서 시작되어 사이트에서 끝이 난다. 사용자 여정에 비해 논리적/계산적이라는 특징
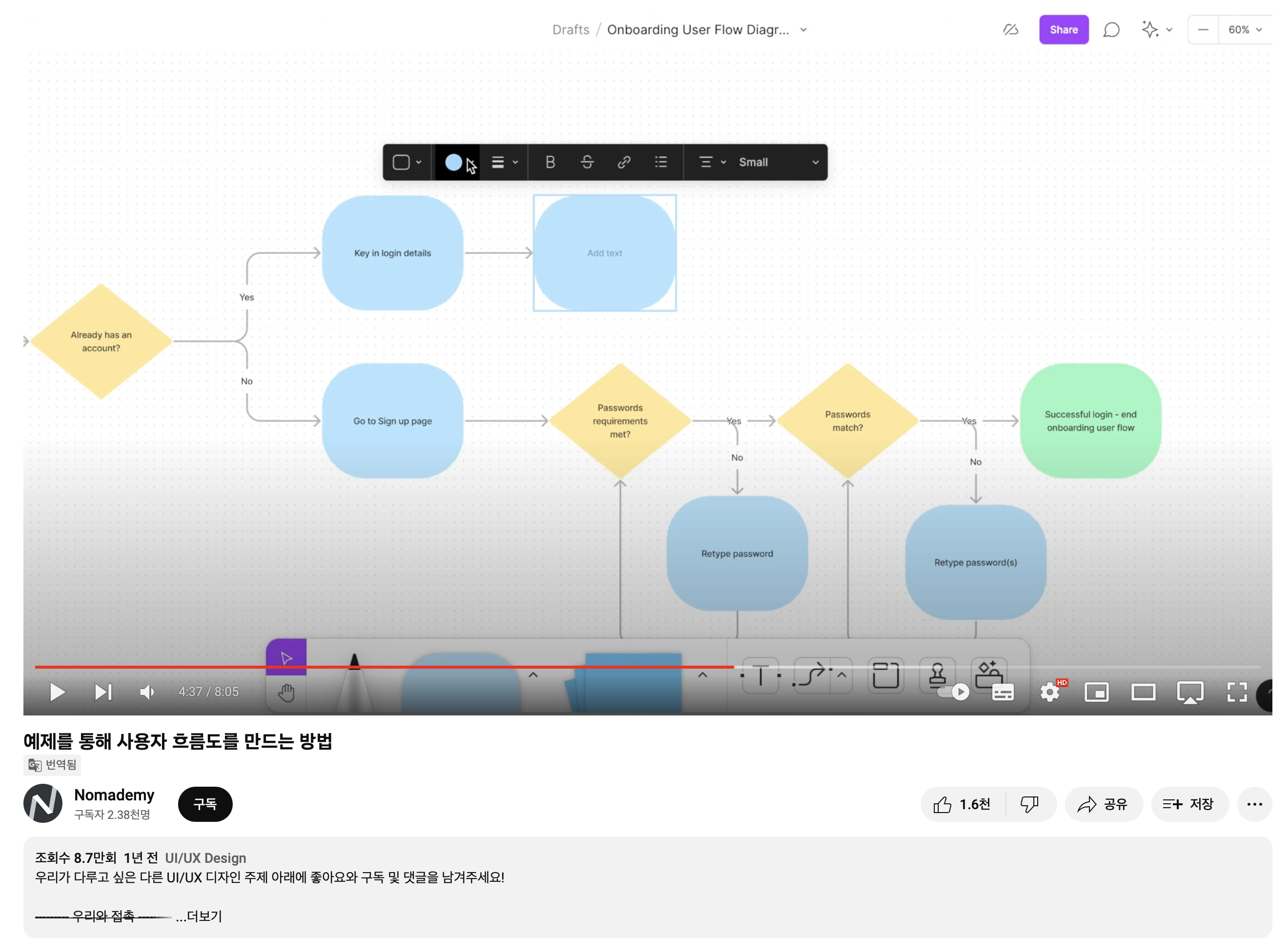
영상에서 본 플로우차트
- 이전에 내가 플로우차트를 만들었을 때는 로직을 너무 단순하게만 하려 했던 것 같다. 해당 영상에서는 패스워드 값을 입력하고 패스워드 조건이 성사되었는지/ 확인 시 매칭이 되는지에 대한 조건들까지도 상세하게 나열하면서 어떤 부분에서 더 디테일해야겠다는 생각을 다시금 하게 되었다.

'공부 > 디자인' 카테고리의 다른 글
| 서비스 기획자와 UX/UI디자이너의 차이점 (0) | 2023.12.08 |
|---|---|
| 앱/웹사이트 계층과 구조의 이해 (0) | 2023.12.06 |
| 인간의 인지 특성 (0) | 2023.11.27 |
| UXUI 디자이너를 위한 앱과 웹의 차이점 이해 (0) | 2023.10.27 |
| 디바이스별 UI 디자인의 특성 (0) | 2023.10.15 |