웹사이트 서비스를 디자인하는 사이드 프로젝트를 진행 중인데,
폰트와 관련한 질문이 들어와 그렇다면 적정한 웹사이트 폰트 크기는 어떤 것일까 라는 물음에 관련 영상들을 찾아보았다.
사용자가 누구냐에 따라 다르고 각자 서비스에서 보여주고자 하는 비즈니스의 목표가 다른만큼 해당 영상과 글을 통해 적정한 웹사이트 폰트 크기는 무엇인가에 대한 고찰을 해보았으면 좋겠다.
그러다~!! 위의 영상을 보면서 이런 식으로 폰트 사이즈를 정하고 디자인 시스템을 정의해도 좋겠다는 생각이 들었다.
가장 좋은 방법은 여러 레퍼런스들을 찾아보거나 이미 만들어진 디자인 시스템을 참고해
나의 디자인에도 적용해 보는 것! 영상 속 유튜버는 여러 사이트의 폰트명, 무게/표준변수 등을 정리하여 스프레드 시트로 정리하였고 그룹화 및 차트 생성을 정렬하여 공통 패턴을 찾아냈다고 한다... 이 정도 열정이 있어야 폰트 사이즈에 대한 이해가 될까..?! 그러면서 폰트 사이즈를 정하고 이러한 폰트를 정의하는 방법에 대해 알려주었다.
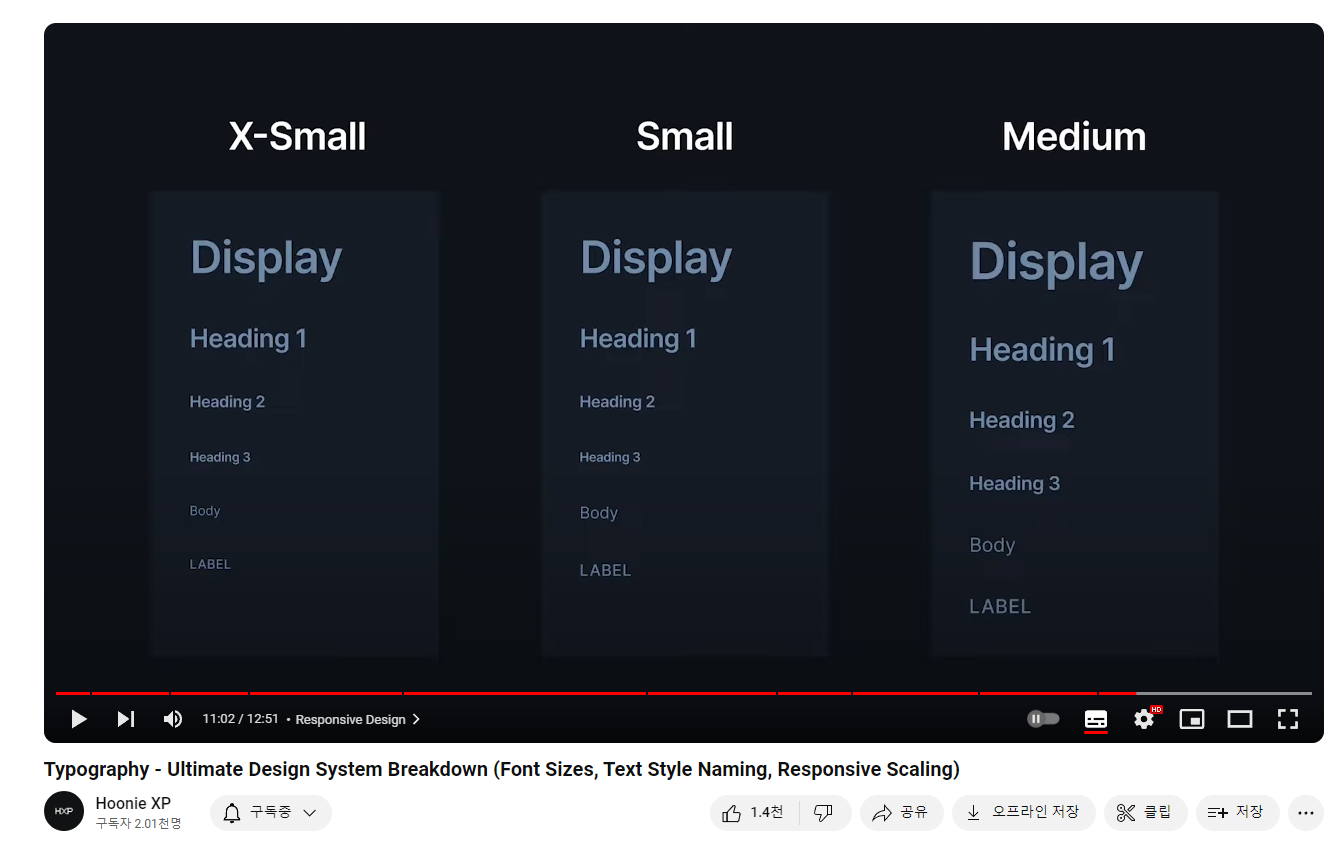
기본적으로 폰트를 생성할 때 있어 고려해야 할 네 가지 사항은 display/ heading/ body/ label이다.
이 각각의 기능에 맞춘 텍스트 스타일 또한 평균적 통계를 내었을 때 아래와 같은 표준 가이드가 필요시 된다.
| display | Avg : 4 text styles |
| Heading | Avg : 6 text styels |
| Body | Avg : 3 text styels |
| Label | Avg : 3 text styels |
그렇다면 텍스트를 어떻게 정의할 수 있을까
| Typographic Level | Display, Heading, Body, Link, Label |
| HTML Tags | H1,H2,H3,P |
| Token | font-size-1, font-size-2, font-size-3 |
| T-shirt Sizing | xs,sm,md,lg,xl |
각각 상황에 따른 property 정의
| Font Weight | Regular, Medium, Semibold, Bold |
| Numerals | 100,200,300,400,500,600,700,800,900 |
| T-shirt Sizing | Lg,Large |
| Text Emphasis | Italic, Underline |
| Context | Link Navigation, Section Header |
| Lettercase Property | Uppercase |
| Intersection State | Hover, Focusm Active, Disabled |
| Device Size | Desktop, Mobile, Large Screen, Small screen |
디자인 시스템을 정의할 때 보통 typographic level + t-shirt size + font weignt를 활용한 조합으로 구성한다.
그렇다면 가장 일반적인 글꼴 크기는 무엇인가. (내가 사이드 프로젝트를 하면서 12pt가 작다라는 의견이 있었는데... 이거는 다른 사이트들을 찾아보면서 어떠한지 좀 봐야 될 듯싶다 사용자의 시선을 끌어야 하는 부분이라면 12pt가 작겠지만 그런 시선을 요구하지 않는 꾸밈 요소의 텍스트라면 12pt 정도는 적당하지 않을까..? 하는 개인적인 의견이다)
| Display | 36 42 48 60 72 78 96 |
| Heading | 14 16 20 24 28 32 40 48 |
| Body | 12 13 14 16 18 |
| Label | 10 12 13 14 |
* line height의 경우 대게 피그마에서 자동으로 기준선과 일치시키거나 4의 배수인 특정 값으로 지정한다.
| General Line height | |
| Display | 120.81% |
| Heading | 132.36% |
| Body | 147% |
| Label | 141.76% |
*영상의 내용은 일반적인 자간을 나타낼 뿐 개인의 서비스 환경에 따라 자간이 달라질 수 있음을 참고하면 좋을 듯싶다!
| General letter space | |
| Display | -2.5~-1% |
| Heading | -2%~0% |
| Body | 0%~1% |
| Label | 0%~3% |
이러한 내용들을 기반으로 반응형 디자인에는 폰트를 어떻게 정의해야 할까?
이 문제를 해결하기 위해 세 가지 방법을 제시했다.
첫 번째, 초소형/중형과 같은 범위별로 텍스타일을 지정하는 것 (개인적으로 초소형과 중형을 폰트 패밀리 내에 나누어야 하는데 그 기준을 명확히 나누기 좀 어려울 듯싶어 이건 사용하지 않을 듯싶다)

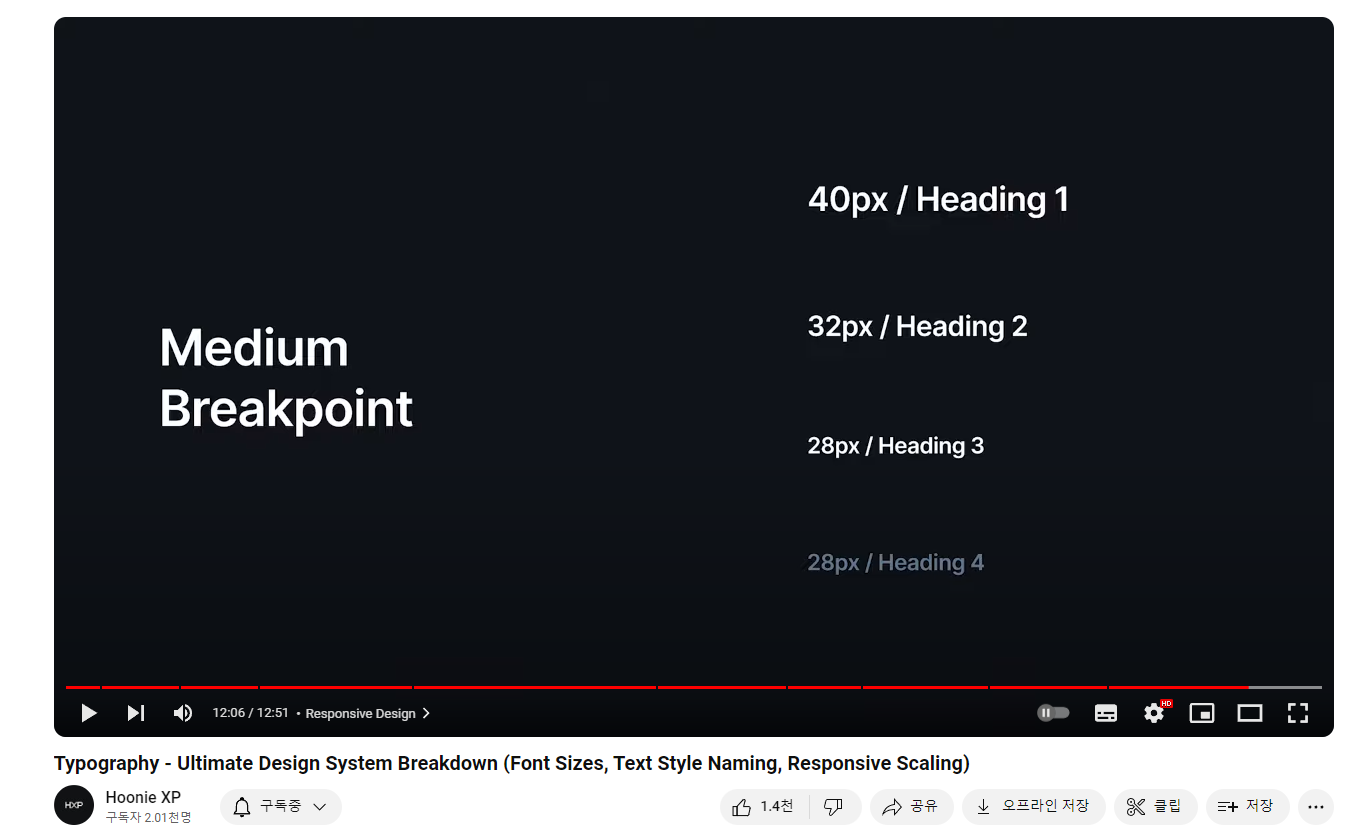
두 번째, 제목에 대해서만 별도의 영역 지정


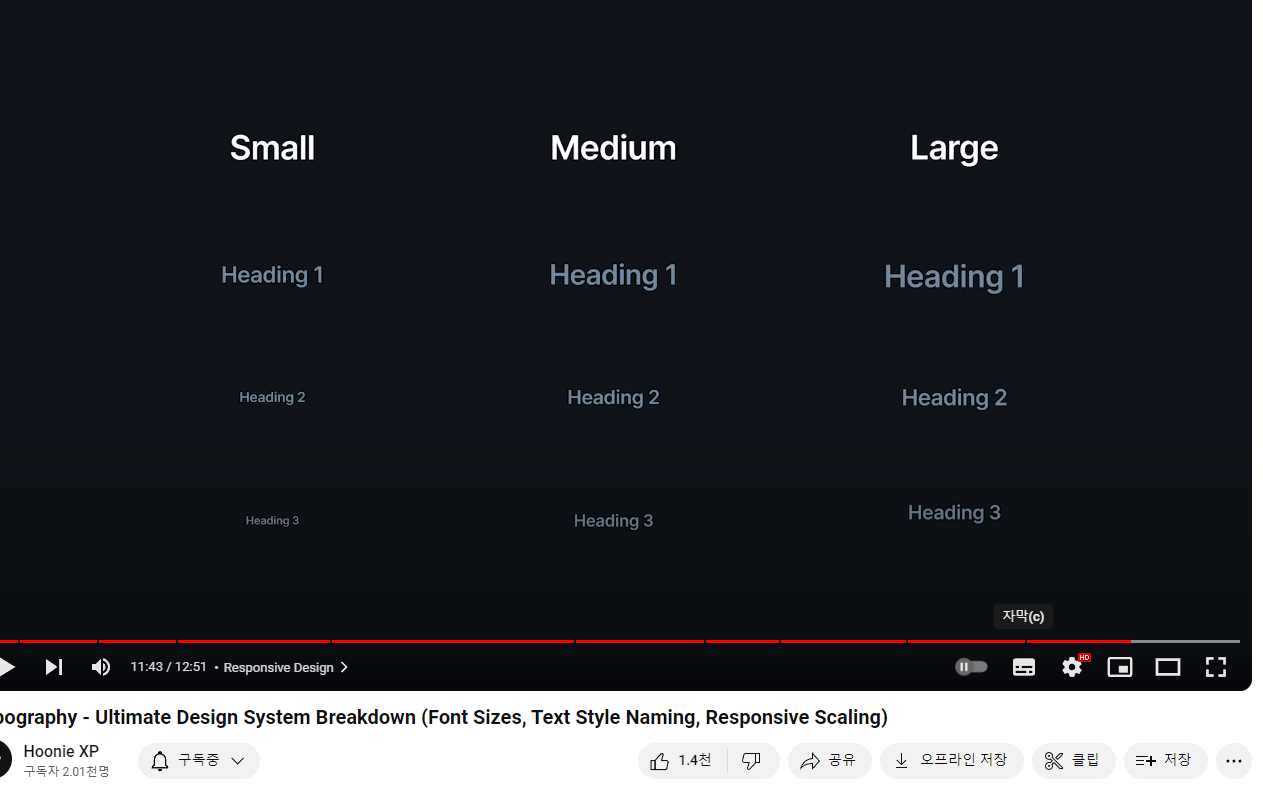
세 번째 방법, 범위당 가장 큰 제목을 축소 ( 작은 단위의 범위는 지정 x)

이렇게 웹사이트의 적정 폰트 사이즈를 알아보려다 디자인 시스템의 폰트 정의법까지 알아보게 되었는데, 아직 완전히 이해가 된 것 같지는 않아 추가 영상들을 더 찾아봐야 할 듯싶다..ㅎ
위의 영상에 추천한 관련 링크이다.
- https://www.designsystemsforfigma.com/
Design Systems For Figma
A collection of Design Systems for Figma from all over the globe.
www.designsystemsforfigma.com
- https://www.designsystems.com/
DesignSystems.com
A design systems publication by Figma
www.designsystems.com
'공부 > 전공 공부' 카테고리의 다른 글
| 정성 분석의 첫걸음 어피니티 다이어그램의 이해 (0) | 2024.04.11 |
|---|---|
| UX 디자인 전략 책 독후감 (0) | 2023.01.12 |
| UX/UI 디자인 포트폴리오 알아보기🤞 (0) | 2022.01.02 |
| 한국 소비자 연맹 특강 후기 (0) | 2021.11.12 |
| 새로운 브랜드 디자인 기획 시작 (0) | 2021.10.29 |